关于 Tiddlywiki 的使用,「iPad Power User」已经推出了三期内容:
接下来,我会梳理自己近两年使用 Tiddlywiki 过程中一些自定义功能与 UI 层面的内容,请注意,这不是 Tiddlywiki 的「标准用法」,事实上也没有所谓「标准用法」,这里更多展示的是一种可能性——一种用户可以根据自身需求定制 Tiddlywiki 功能的可能性。
本期的所有操作演示都是通过 Quine 2 实现,这也是 iPadOS/iOS 上唯一可以编辑 Tiddlywiki 的应用,你可以在 App Store 购买,售价 4.99 美元。
1.自定义主题
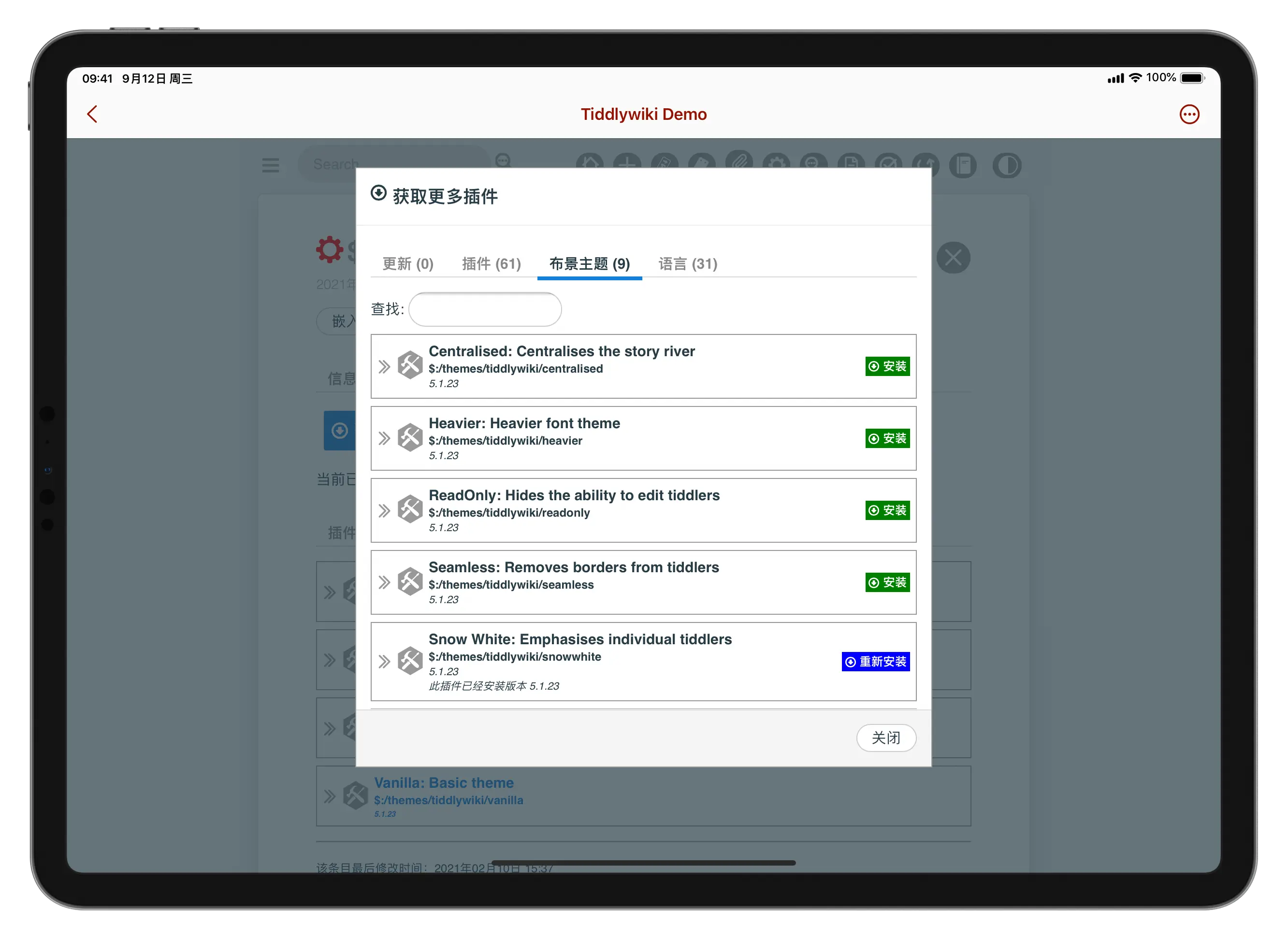
Tiddlywiki 官方提供了若干个主题,用户可以在「控制台」以「获取更多插件」的形式查看或下载,如下图所示:

使用过程中你可能会发现,官方主题的差别并不大,如果你想尝试更多不同风格的主题,NESS Labs 的这篇文章汇总了五个主题,其中我个人比较喜欢 Mono。
另外,我最近一直在使用的是一款名叫「Notebook」的主题,整体设计简约大气,默认隐藏侧边栏,能够最大限度展示条目主题内容,还有暗色模式,感兴趣的朋友可以通过这里进一步了解。
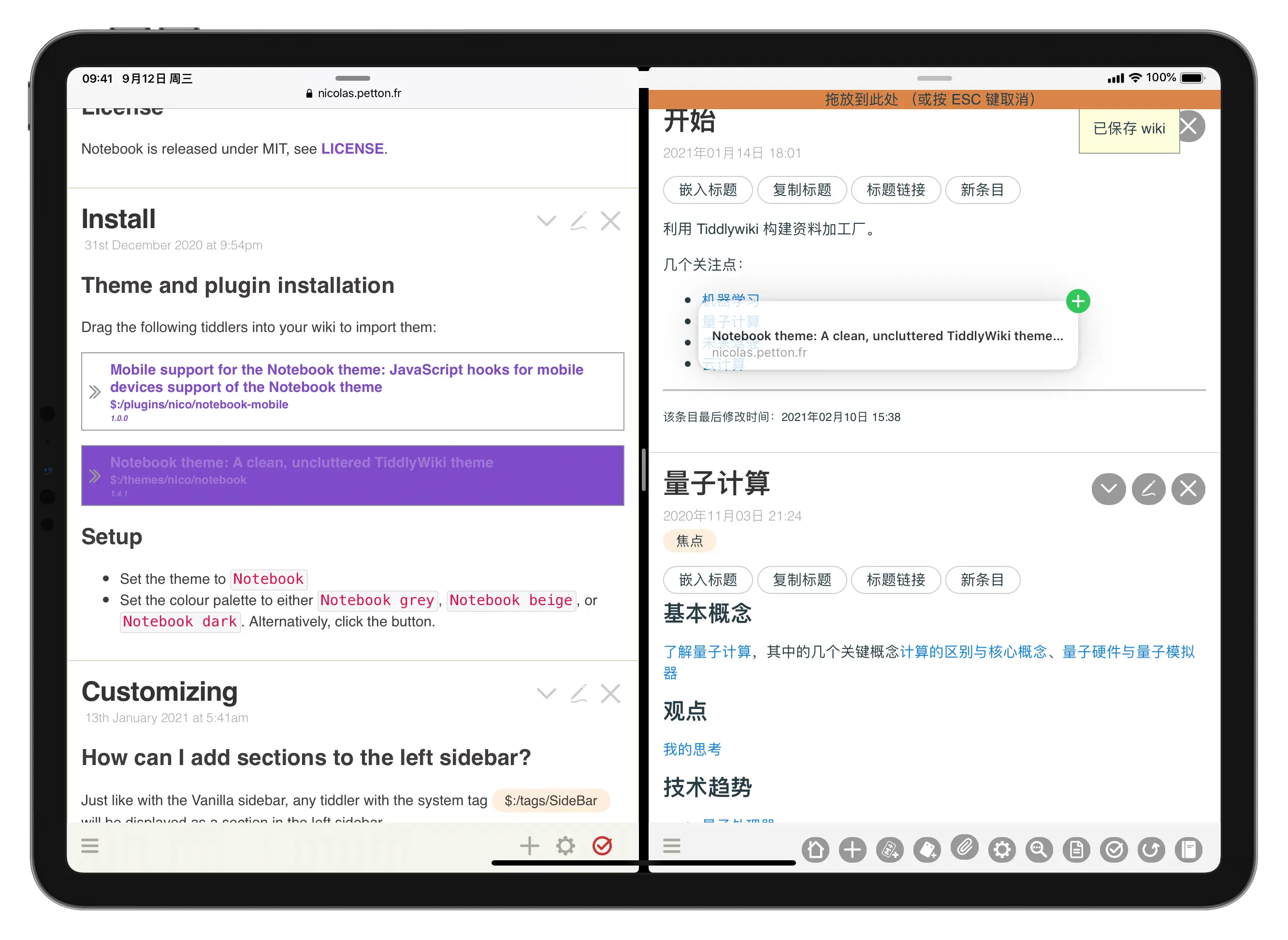
在 Tiddlywiki 里安装主题非常简单,只需将主题条目拖拽到自己的 Tiddlywiki 文件里即可,下图左侧是 Notebook 主题的网页,右侧是我在 Quine 2 运行的一个 Tiddlywiki 文件,拖拽即可完成主题安装。

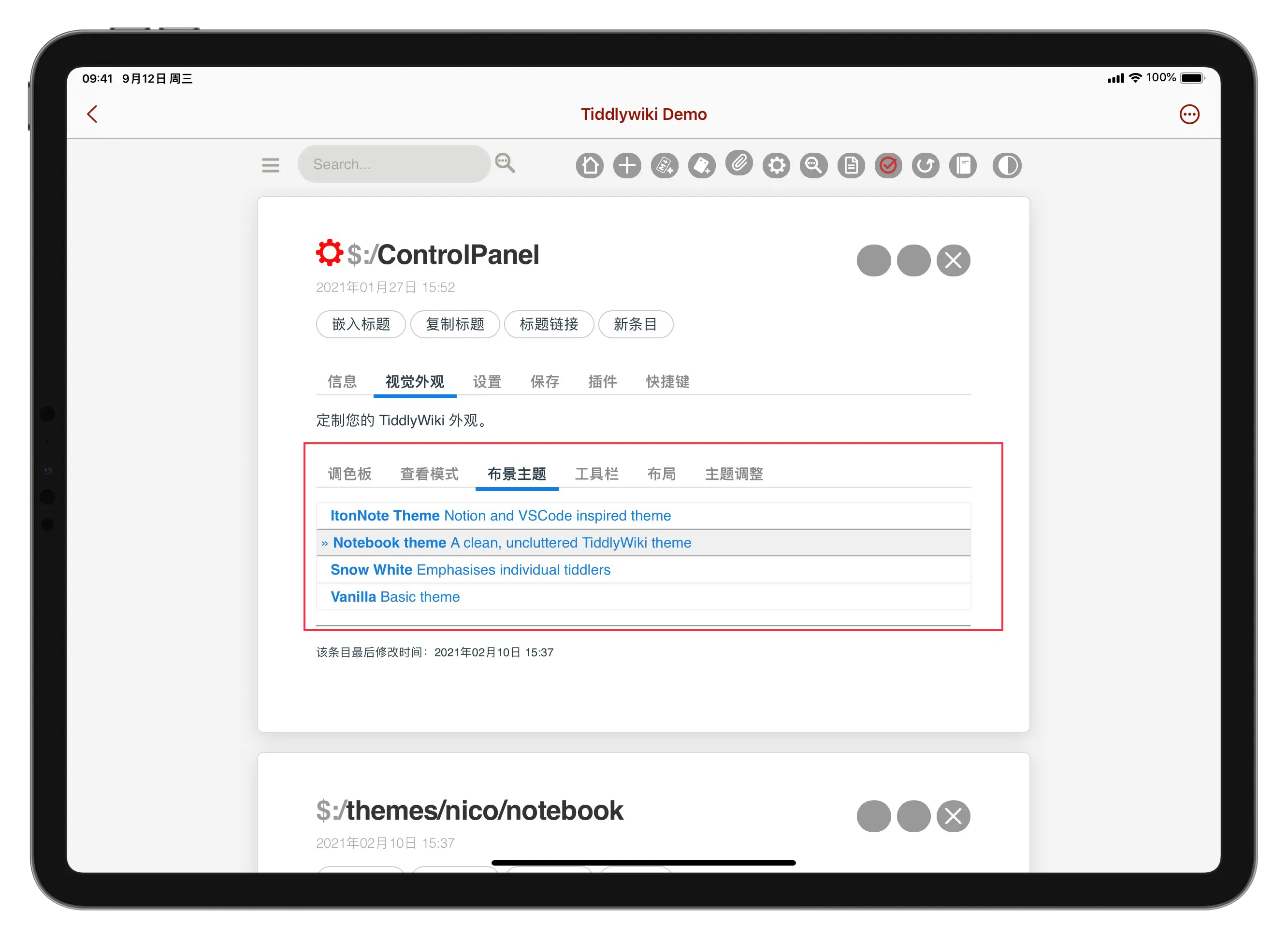
安装完成后,通过「控制台」找到「视觉外观」,点按即可更换主题。

2.自定义侧边栏(Sidebar)
在我看来,侧边栏(Sidebar)更像是一个快捷功能入口,默认的侧边栏包括:
已开启的条目
最近打开的条目
工具
更多
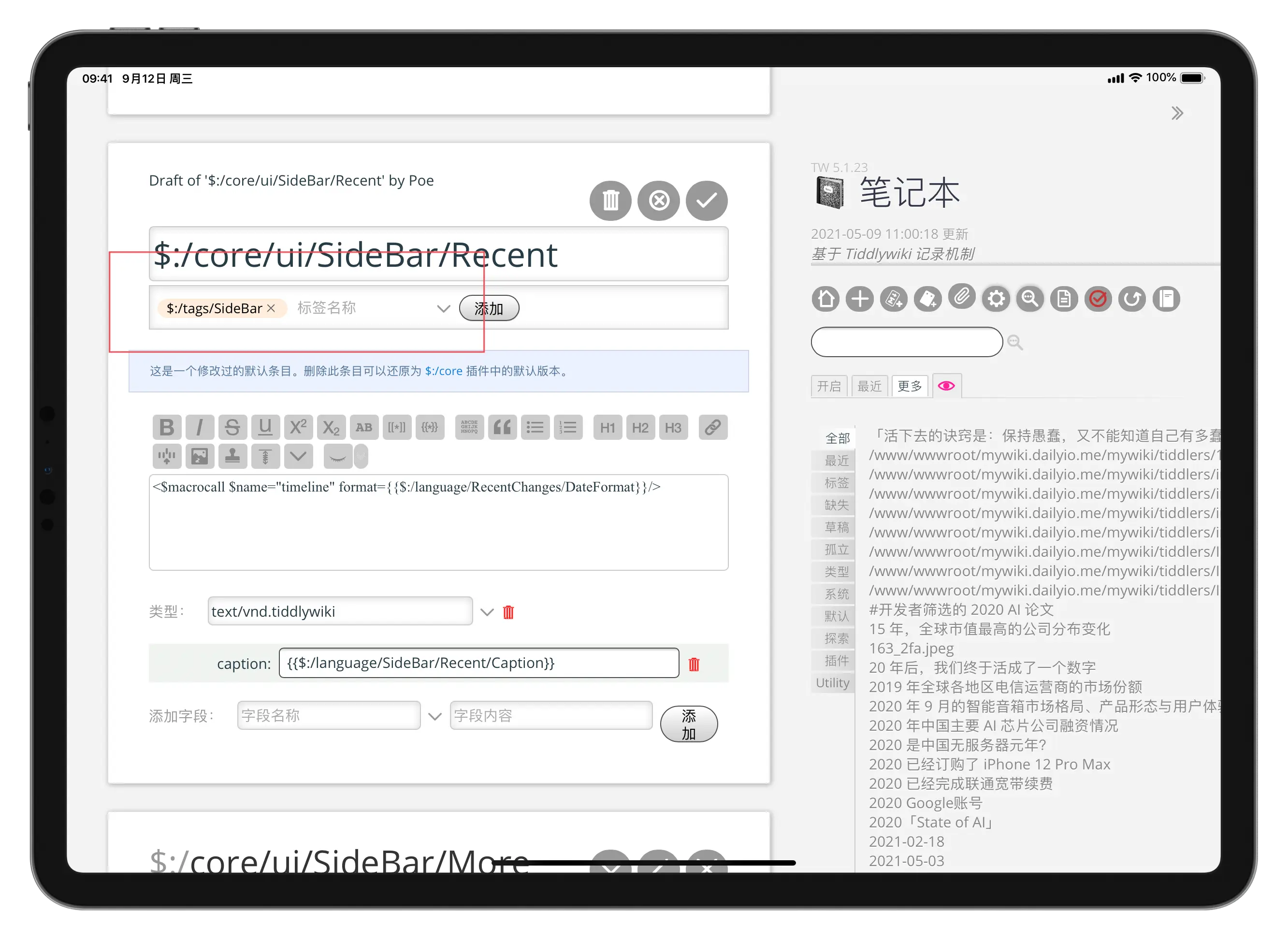
如果需要自定义侧边栏,比如不想显示最近打开的条目,可在 Tiddlywiki 高级搜索里搜索「$:/core/ui/SideBar/」,然后会看到一组以「$:/core/ui/SideBar」为标签的系统条目,而「最近打开」所对应的是「$:/core/ui/SideBar/Recent」,点按条目编辑,删掉「$:/tags/SideBar」后保存即可。

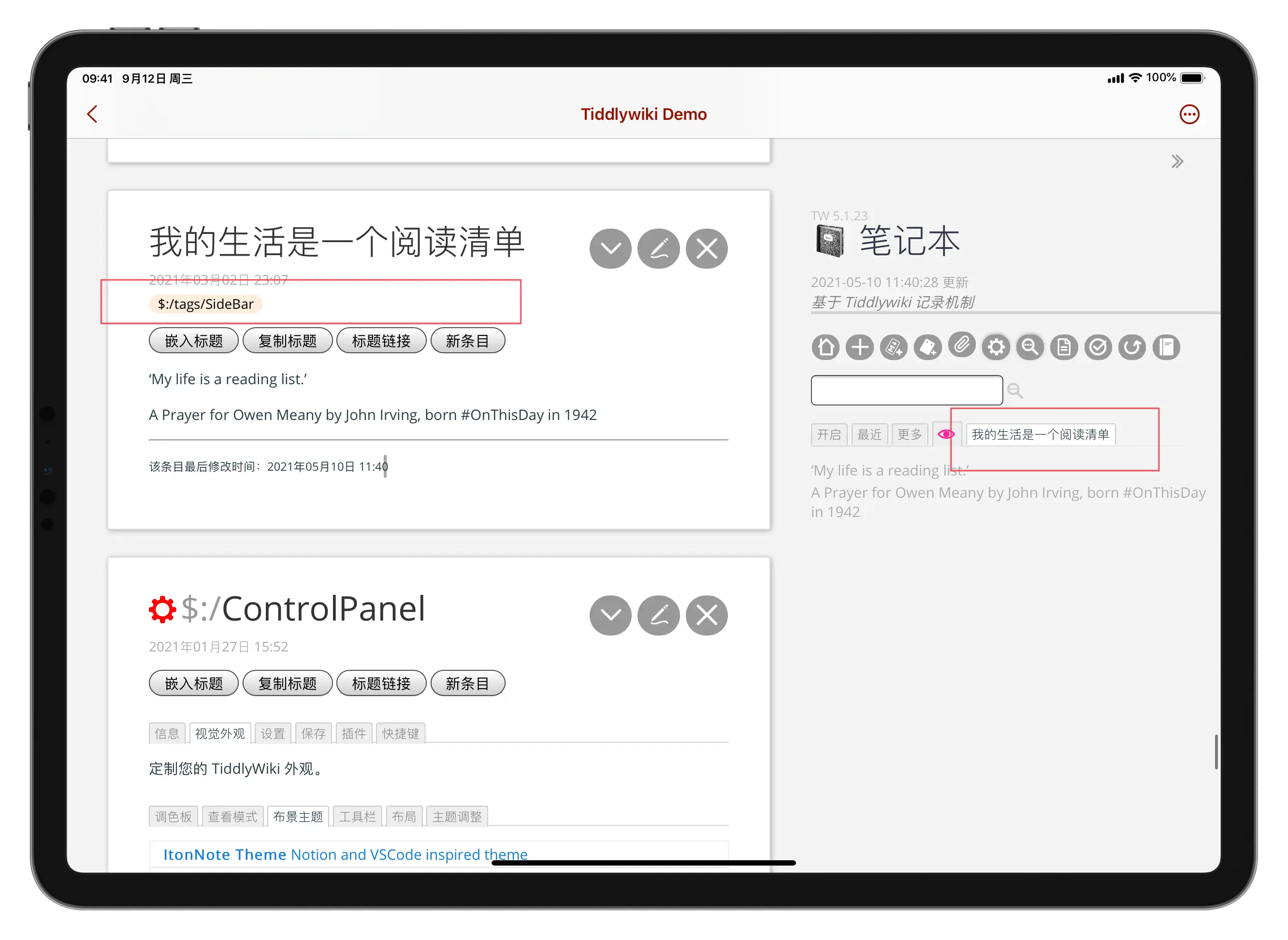
同理,如果想在侧边栏显示某个条目,也可以为这个条目添加「$:/tags/SideBar」标签,比如这样:

3.自定义条目创建时间和修订时间
默认状态下,Tiddlywiki 条目标题下面的时间是该条目的修订时间,需要注意的是,即便没有修订,仅仅打开编辑界面,Tiddlywiki 也会更新这个时间线,一旦条目过多或时间过久,很容易造成混乱。
所以我推荐各位自定义两个时间:
条目创建时间
条目最后一次修订时间
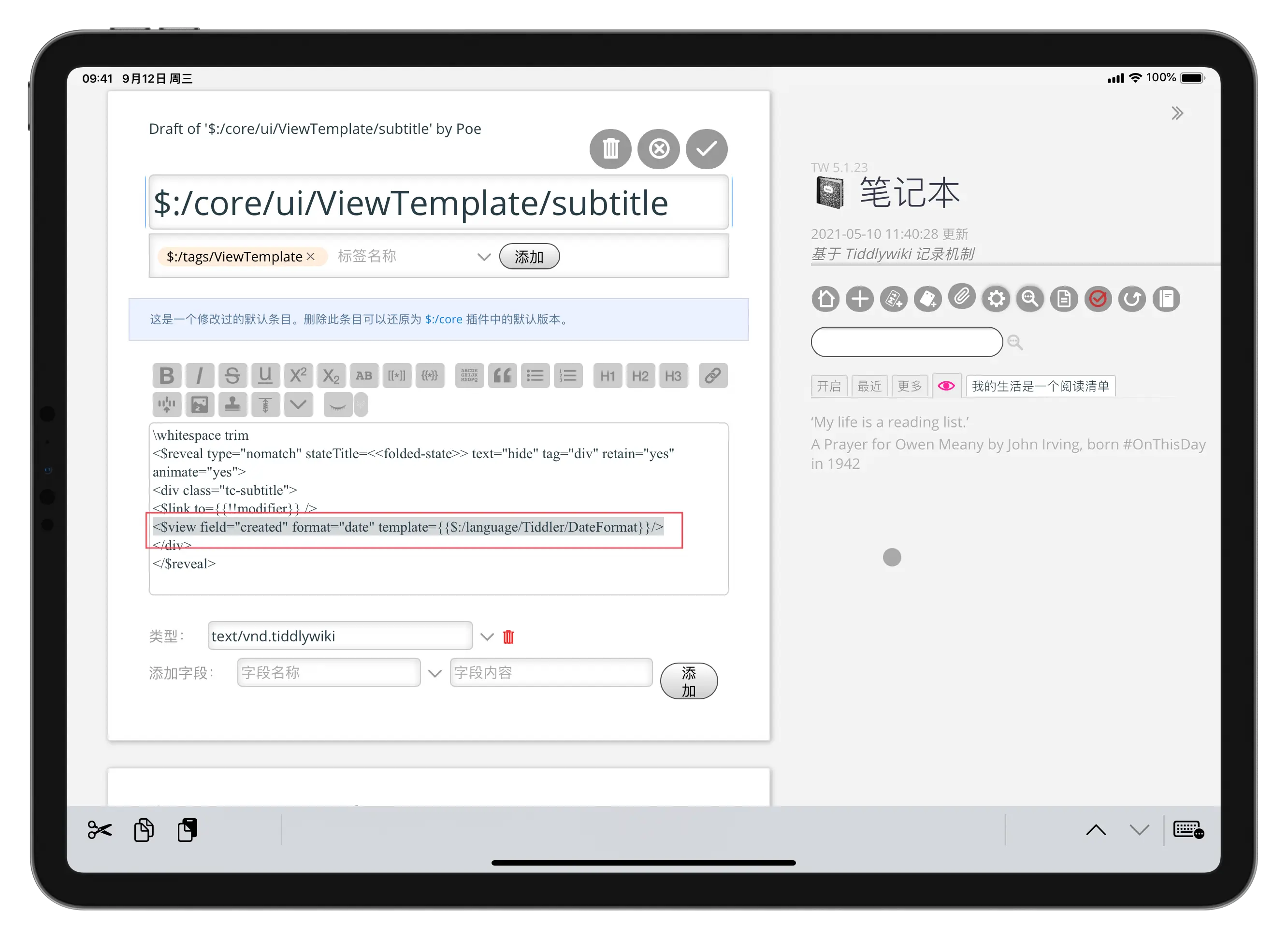
修改创建时间的方法,直接通过高级搜索框搜索「$:/core/ui/ViewTemplate/subtitle」,点按编辑界面,将<$view field="modified" format="date" template=%24%3A/language/Tiddler/DateFormat/>这一行的「modified」修改为「created」,如下图所示:

而条目修订时间,也就是上面修改的一行代码:
<$view field="modified" format="date" template=%24%3A/language/Tiddler/DateFormat/>
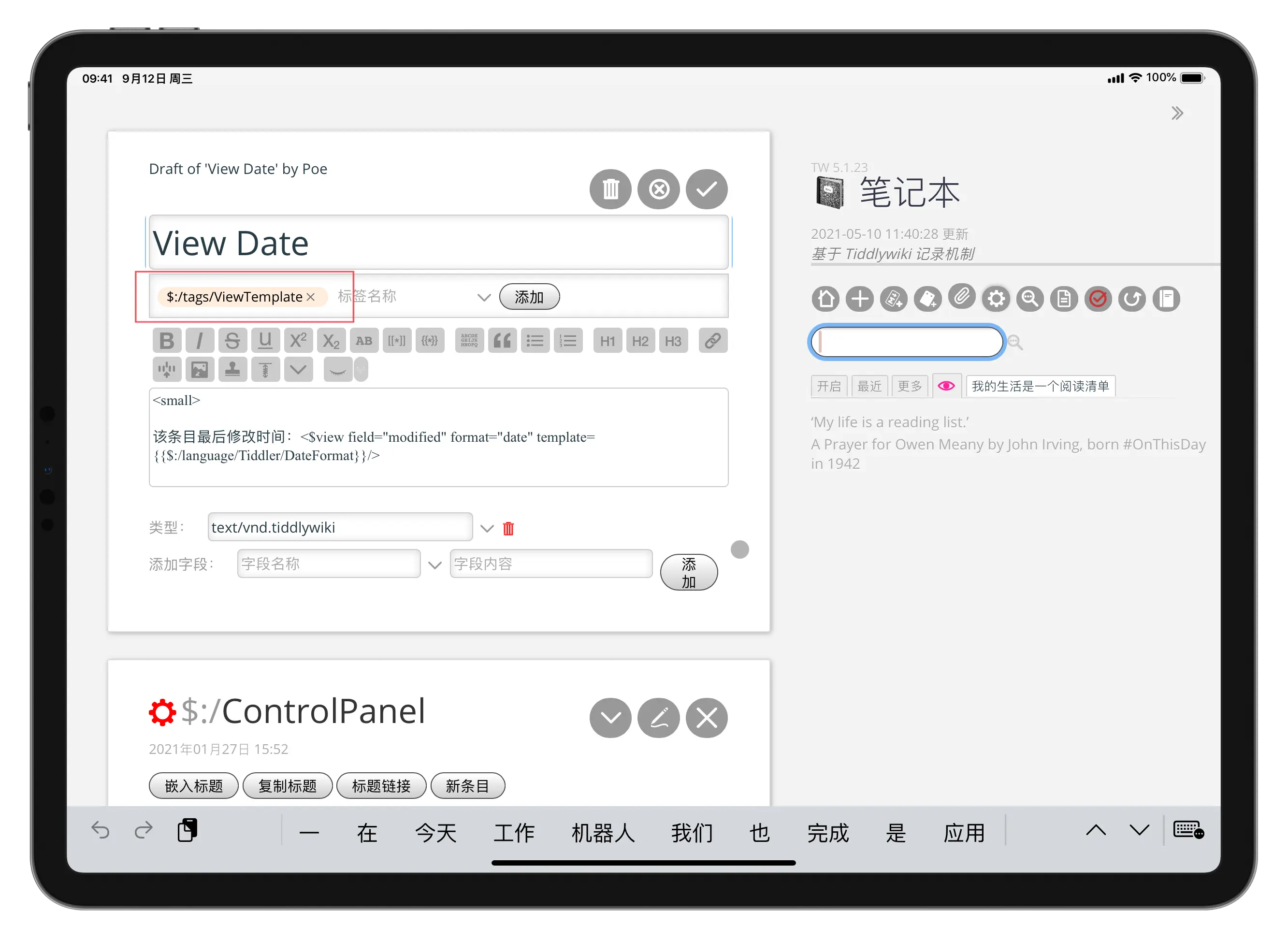
你可以将其放在任意一个条目里,保存后会自动显示时间。当然也可以将其放在 Tiddlywiki 的条目模板里。新建一个条目,标题任意,比如「View Date」,内容里包含上述代码,你也可以再添加其他内容,标签处请一定要添加「$:/tags/ViewTemplate」,这个标签定义的就是 Tiddlywiki 每个条目里的默认元素。

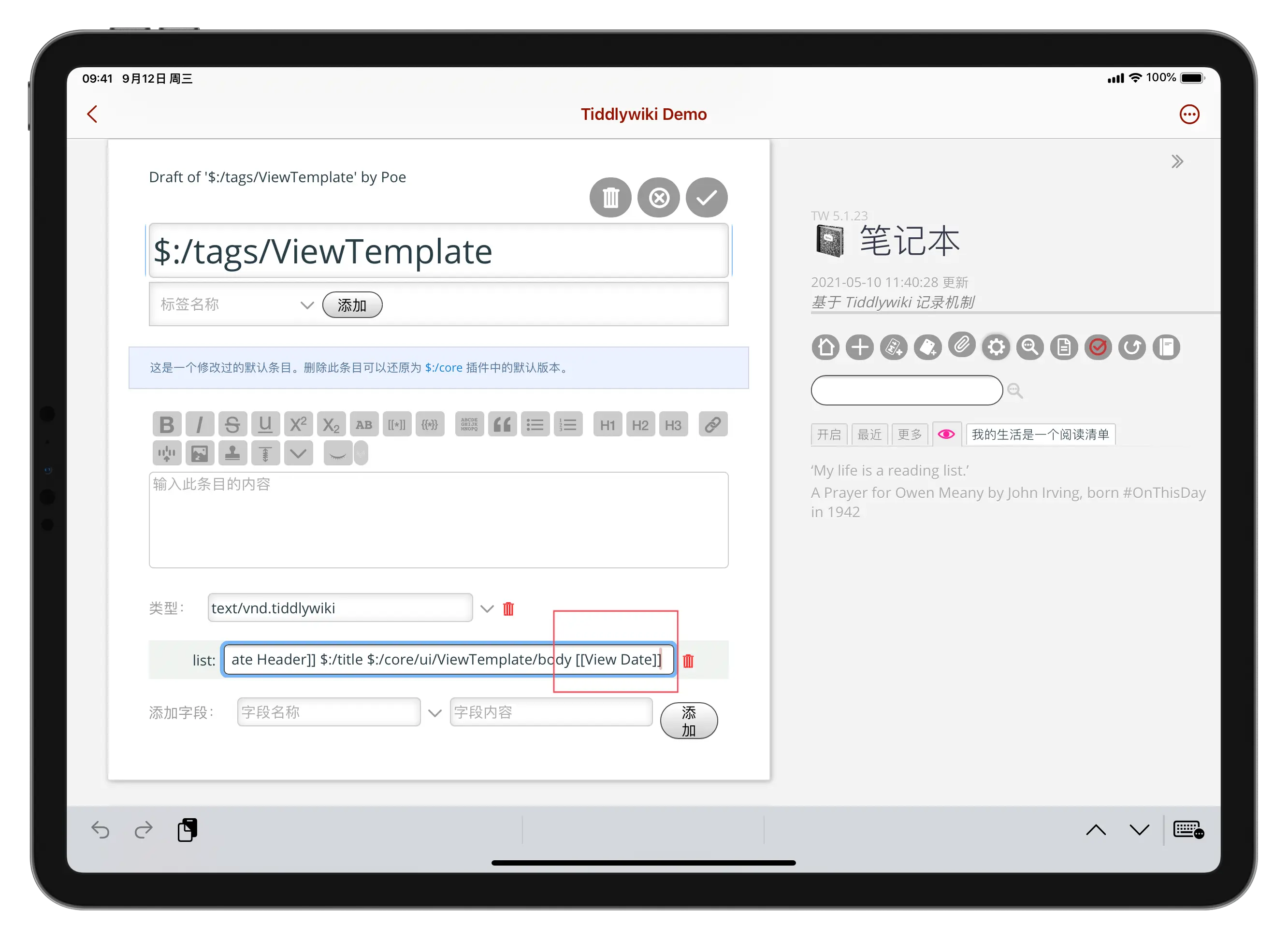
接下来,搜索「$:/tags/ViewTemplate」,编辑该条目,在「List」处,将「[[View Date]]」添加到任意位置,比如最后面,如下图:

这样就把条目修订时间加入到 Tiddlywiki 条目模版里,不仅适用于新建的条目,之前的历史条目也会显示出最后一次修订时间。
4.自定义目录
Tiddlywiki 主打的是非线性记录,猛一看似乎不能像 Evernote 那样拥有「笔记本组——笔记本」这样的等级结构,但利用灵活的标签机制,你依然可以构建出强大的等级结构,下图是电子书「iPad Pro 生产力指南」的目录:

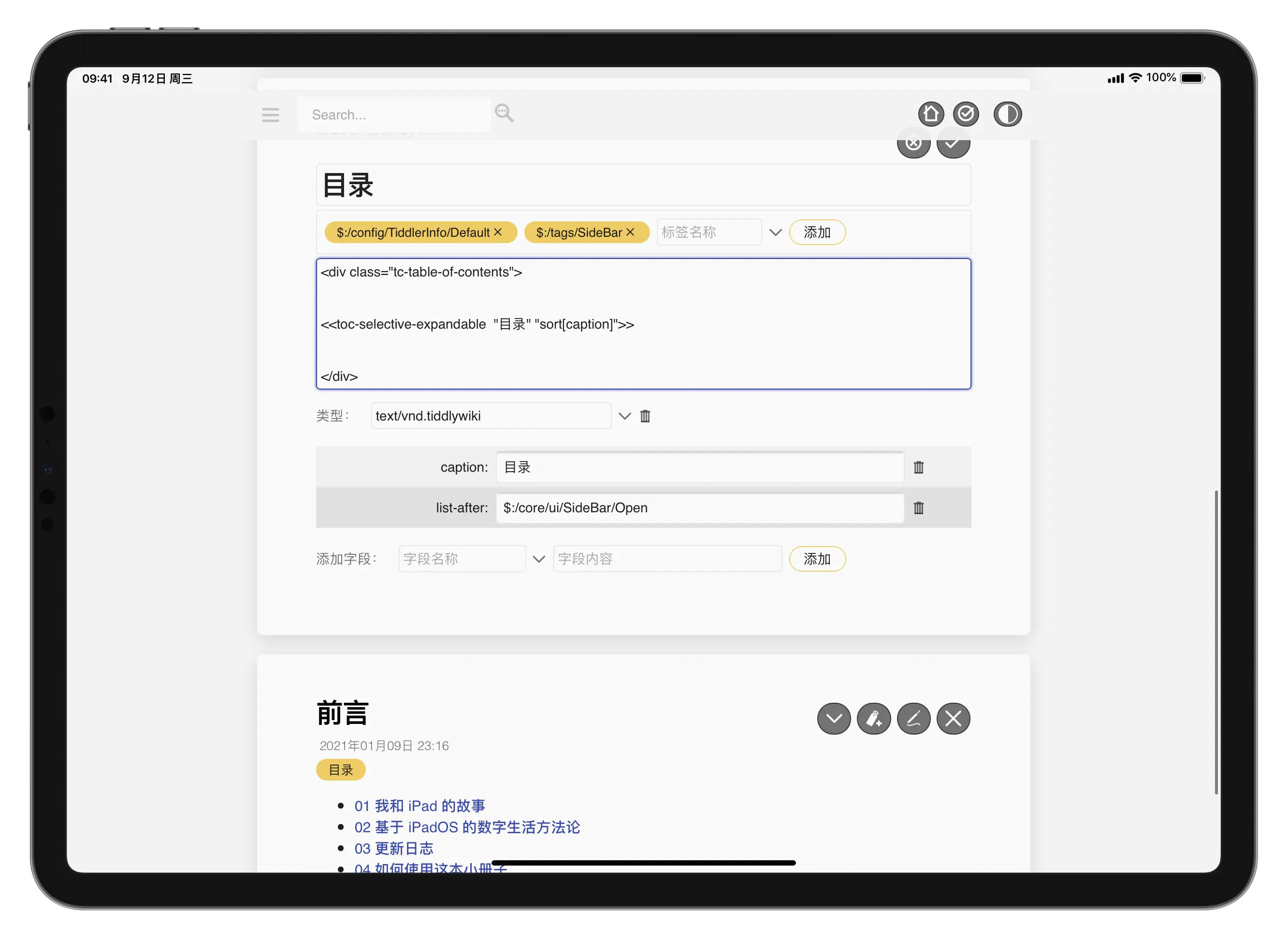
构建这样的显示形式需要借助标签,首先新建一个条目,标题任意,比如就叫「目录」,添加如下内容:
<div class="tc-table-of-contents">
<<toc-selective-expandable "目录" "sort[caption]">>
</div>

这段代码简单来说就是定义了一个目录形式,并且是可以伸缩扩展的目录形式,其排序标准是「caption」参数,关于 Tiddlywiki 支持的目录形式,可参见其官方介绍,各位可根据需求调整相关参数。
接下来,我们来构建一级目录,以「前言」部分为例,只需在标签处添加「目录」即可,同样的方式,我们可以为「信息消费」、「信息加工」、「信息创造」等部分添加「目录」标签,构成了基本目录。
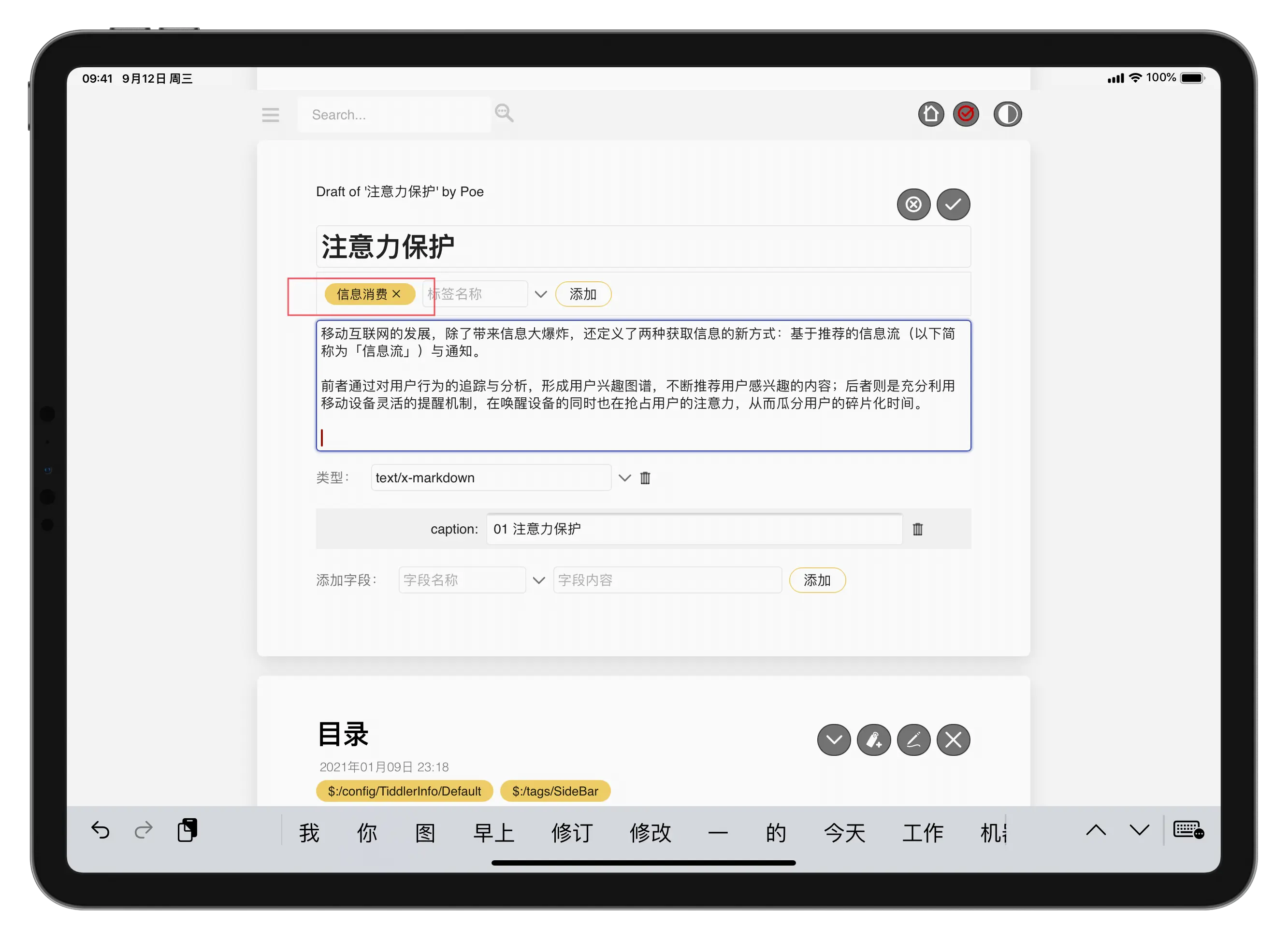
然后是二级目录,以「信息消费」里的「注意力保护」为例,只需添加「信息消费」标签,即可将其自动添加到「信息消费」的目录下面。

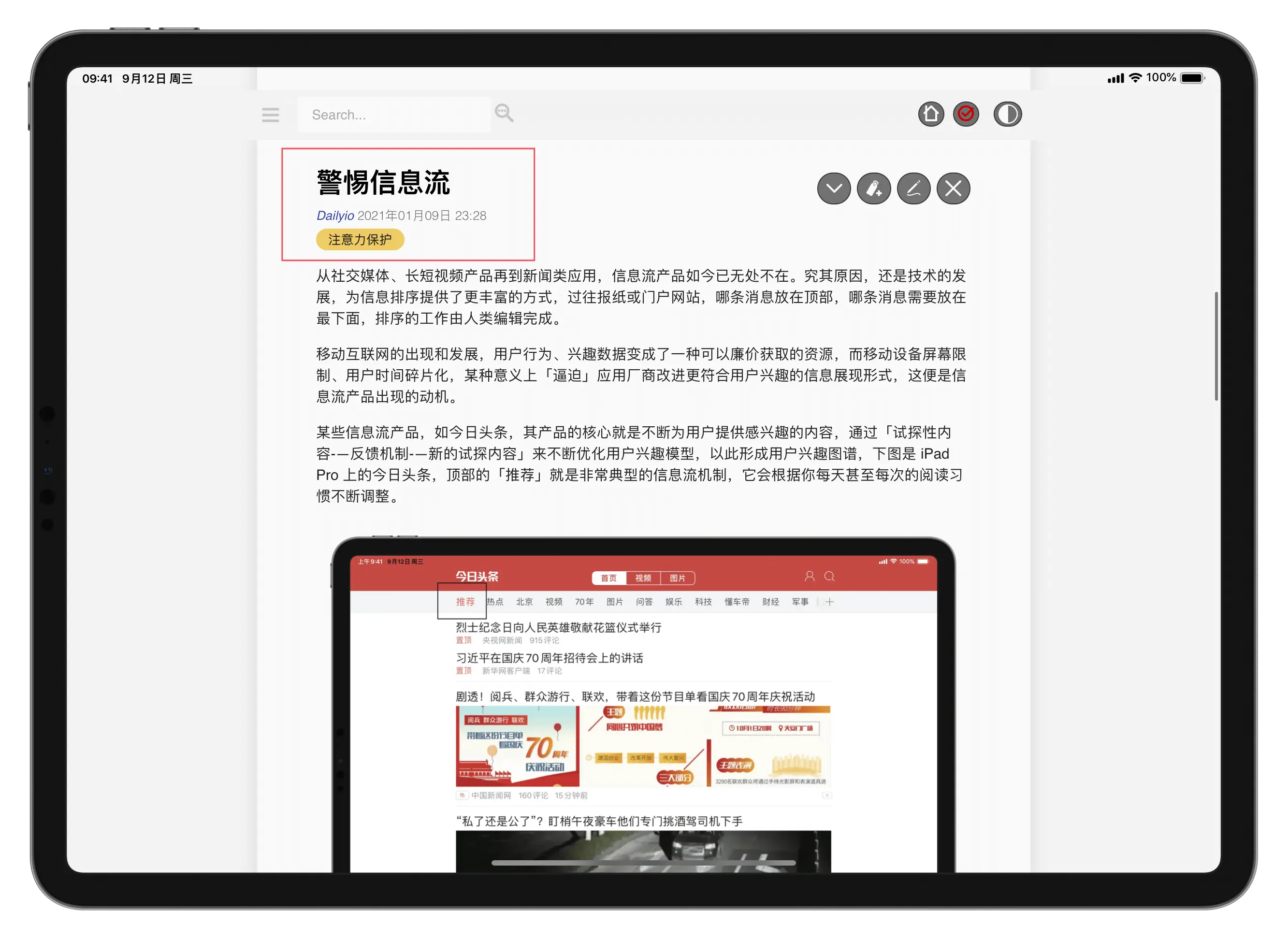
类似地,三级目录的显示,就是把二级目录名称作为标签添加到相应的条目里,下图是「注意力保护」里的三级目录「警惕信息流」章节。

通过灵活应用标签,可以快速构建一个树状的内容展示形式,与此同时,Tiddlywiki 还提供了丰富的目录排序方式,比如标题(title)、说明(caption)等参数,可以根据需求选择不同的排序方式。
5.总结
正如我在文章开篇所言,这不是使用 Tiddlywiki 的「标准用户」,它所扮演的,仅仅是抛砖引玉的作用。
Tiddlywiki 的功能非常强大,可自行设置甚至自己编写代码的空间也非常大,作为一个不会代码的普通用户,我只是根据自己的需求,通过检索 Tiddlywiki 官方介绍里的功能说明,一步步定制了满足需求的 Tiddlywiki,我也希望这些尝试能让各位读者了解到 Tiddlywiki 的潜力,并唤起对它的好奇心,这就足够了。