作为一款 Wiki 应用,Tiddlywiki 的一大特点就是以单一 HTML 文件,封装大量丰富的功能,并在各种内外部插件与代码的加持下,满足多样化的 Wiki 整理需求。
如果你还不了解 Tiddlywiki,可参见我在之前会员通讯里的一篇入门指南。
不过,在当下多设备的环境下,单一 HTML 文件的局限性逐渐显现,与此同时,随着时刻在线成为一种常态,如果可以把 Tiddlywiki 的强大功能与真正意义的跨平台软件——浏览器——结合起来,或许可以构建一个兼具灵活、功能的笔记利器。
本期我将分享一些自己探索 Tiddlywiki 在线化过程里的思考与总结,这里我会默认各位拥有一台服务器,希望可以帮助各位快速了解如何将 Tiddlywiki 迁移到云服务器。
在此之前,我们有必要先看看单机版 Tiddlywiki 的局限性。
如果你只使用一台设备,那么单机版的 Tiddlywiki,也就是一个 HTML 文件,足以满足所有的需求,你可以在这台设备上编辑整理笔记内容,以下是不同平台对应的编辑工具:
iOS/iPadOS:Quine 2;
Android:Tiddloid;
macOS/Windows:TiddlyDesktop;
但一旦涉及到多设备操作,单机版 Tiddlywiki 就有遇到诸多问题。首先,跨设备的同步是一个非常麻烦的事情,以我在 iOS/iPadOS 和 Android 两大平台的使用体验来说,为了能把一台设备上的修改同步到另一台设备,我试过了无数的方法,包括网盘、FTP 等工具,但无一例外都无法实现,最后的选择是利用 Resilio Sync,基于端到端的同步机制,才勉强能够满足需求。
但整个过程并不完美,Resilio Sync 的机制需要两台设备在同一个局域网里,这在 Wi-Fi 条件下还可以实现,但一旦遇到在外面使用 4G/5G 的时候,iPhone 与 Android 的数据同步就只能依靠第三台设备的 Wi-Fi 热点才能完成。
更重要的是,Resilio Sync 的同步很容易造成 Tiddlywiki 数据丢失,比如我用 iPhone 上的 Quine 2 修改了某块内容,如果没有及时保存,打开 Android 的 Tiddloid,很容易被这台设备上的内容存档覆盖,这可能导致非常严重的问题。
其次,虽然我一直推崇笔记索引与参考资料的分离,但在一些特殊的情况下,参考资料,特别是图片类的参考资料,与笔记索引放在一起更方便也更安全。
举个例子,我会在 Tiddlywiki 存储部分家庭信息,其中会涉及到一些图片,如果通过外部链接的形式,比如 Evernote 的链接,这事实上是构建了一个公共链接,理论上任何人都可以访问这个链接,一旦这些图片上含有隐私信息,这对个人数据隐私是一个巨大隐患。
不过遗憾的是,单机版 Tiddlywiki 的体积会随着内容的不断增加而变得越来越大,这意味着,如果我直接在 Tiddlywiki 里添加了过多图片,整个 HTML 文件会非常大,虽然目前还尚不知道 Tiddlywiki 单个 HTML 的体积上限是多少,但我依然担心,后续能否满足我的需求。
Tiddlywiki 官网提供了一系列保存和同步的选项,对于在线化的内容保存与同步,大致分为两个类型:
单个 HTML 文件存储与同步:利用服务器上的 PHP,把单个 HTML 文件搬到服务器上,可参考官方的教程;
每个 tiddler(条目)独立存储与同步:利用 NodeJS 或 Docker,把单一的 HTML 拆分,每一个条目单独存储与同步;
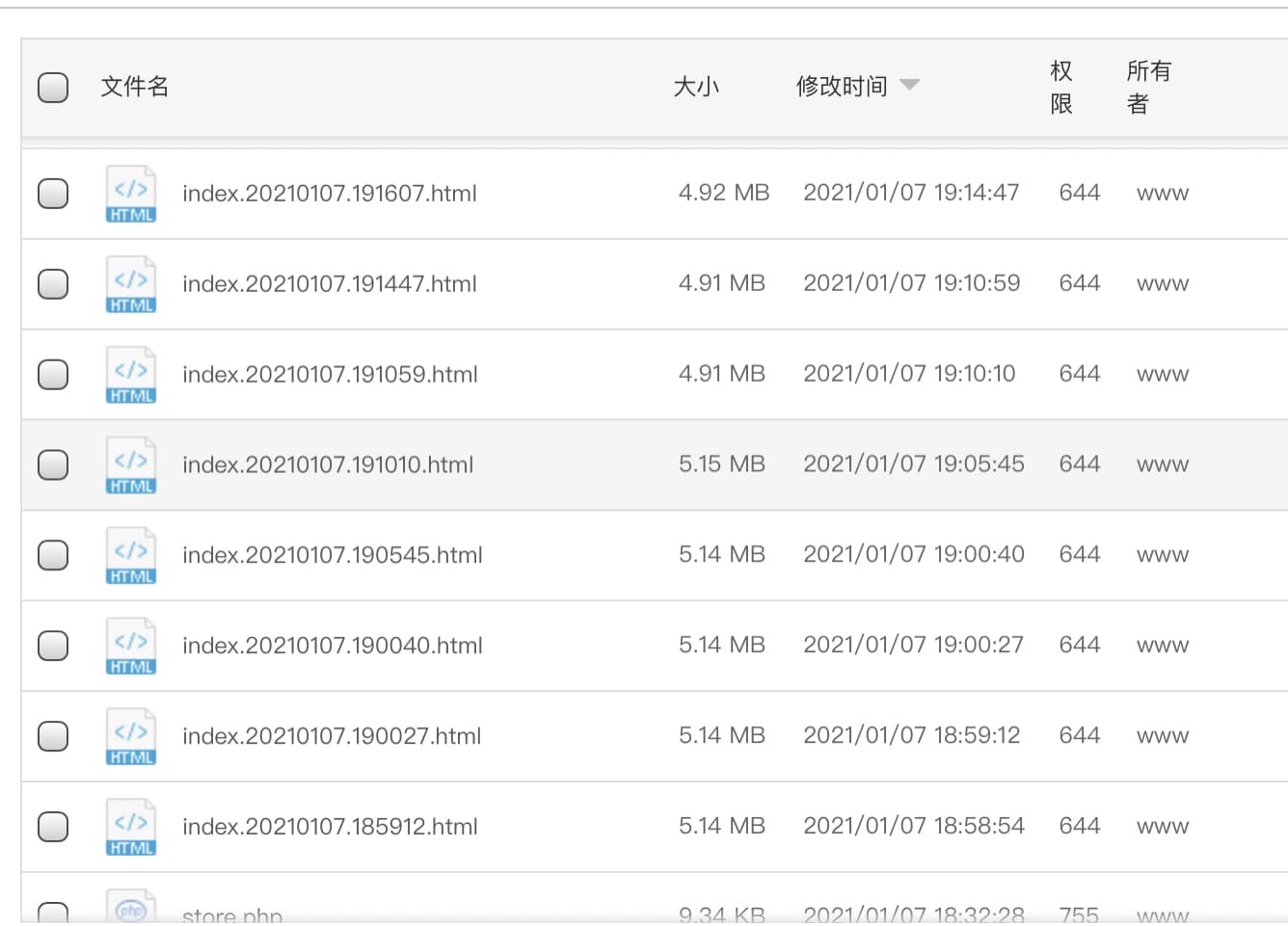
这两种方法都解决了跨平台访问、编辑 Tiddlywiki 的问题,所有的操作都可以在浏览器上实现,每一次操作也都会实时保存到服务器,所不同的是服务器的保存形式,使用 PHP 保存单个 HTML 文件后,每一次修订都会在服务器上留下一个备份,如下图。

由于是全量备份,这意味着,当你每天的编辑次数足够多,服务器上的文件也会不断累积,这些备份不仅挤占了服务器的空间,还因为没有版本差异化的对比,用户并不能快速分辨出版本之间的区别。
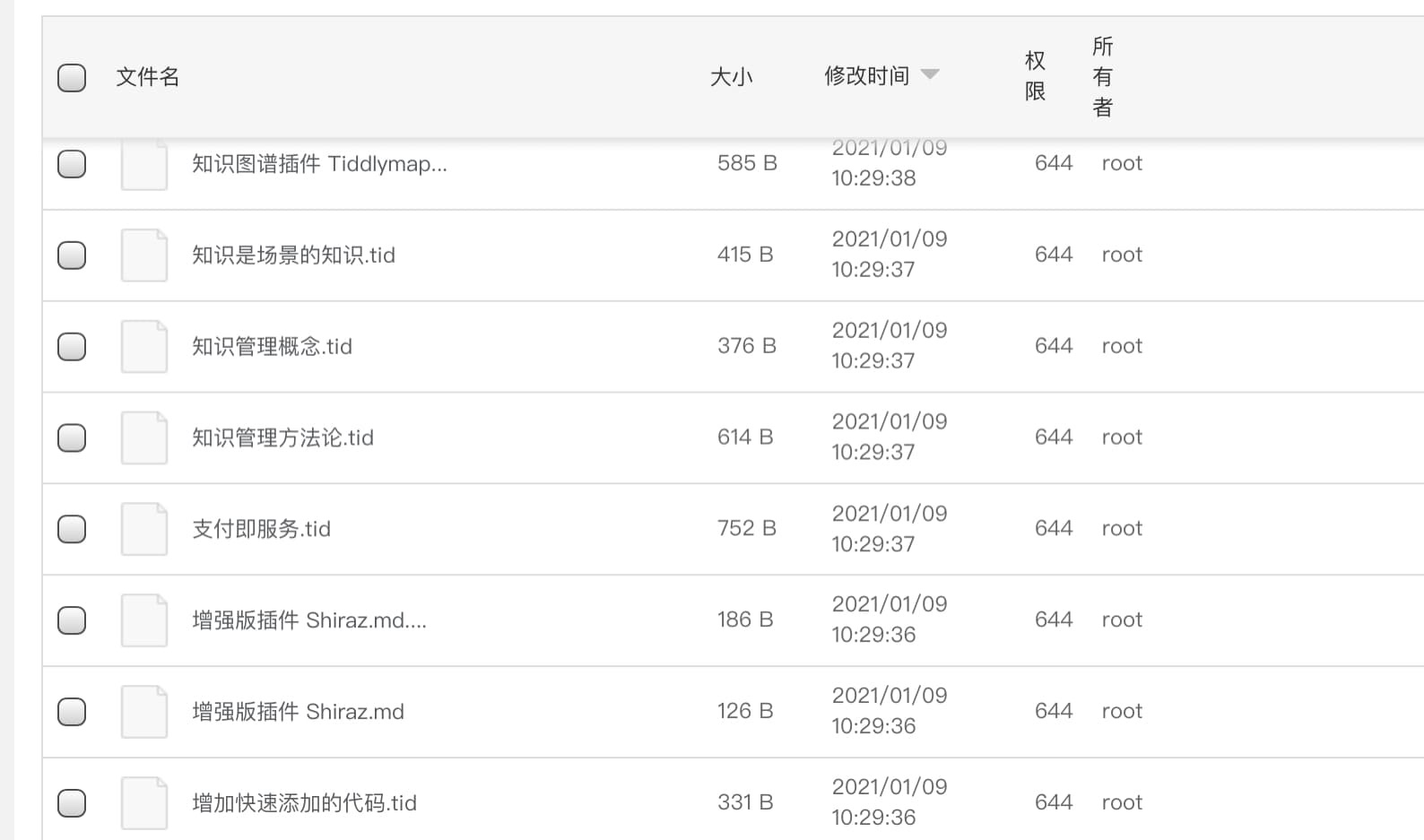
相对而言,第二个方法,通过 Nodejs 和 Docker 的机制,实现每个 Tiddler(条目)存储与同步就解决了这个问题,所有 Tiddler 单独存储,带来的不仅是更快速的内容编辑/保存体验,还降低了引入参考图片所带来的不稳定性,毕竟,在这个方法里,一张图片与一段文字,都是一个个 tiddler。

Tiddlywiki 官方提供了 Nodejs 的方法,可通过这里了解具体流程,我个人更喜欢 Docker 的部署方式,简单方便,而且不用安装过多的软件/依赖,下面我会以 Docker 为例,分享我的使用过程与体验。
正如开篇所言,本文默认各位已经拥有了一台云服务器或者 VPS,如果还没有,我推荐两个:
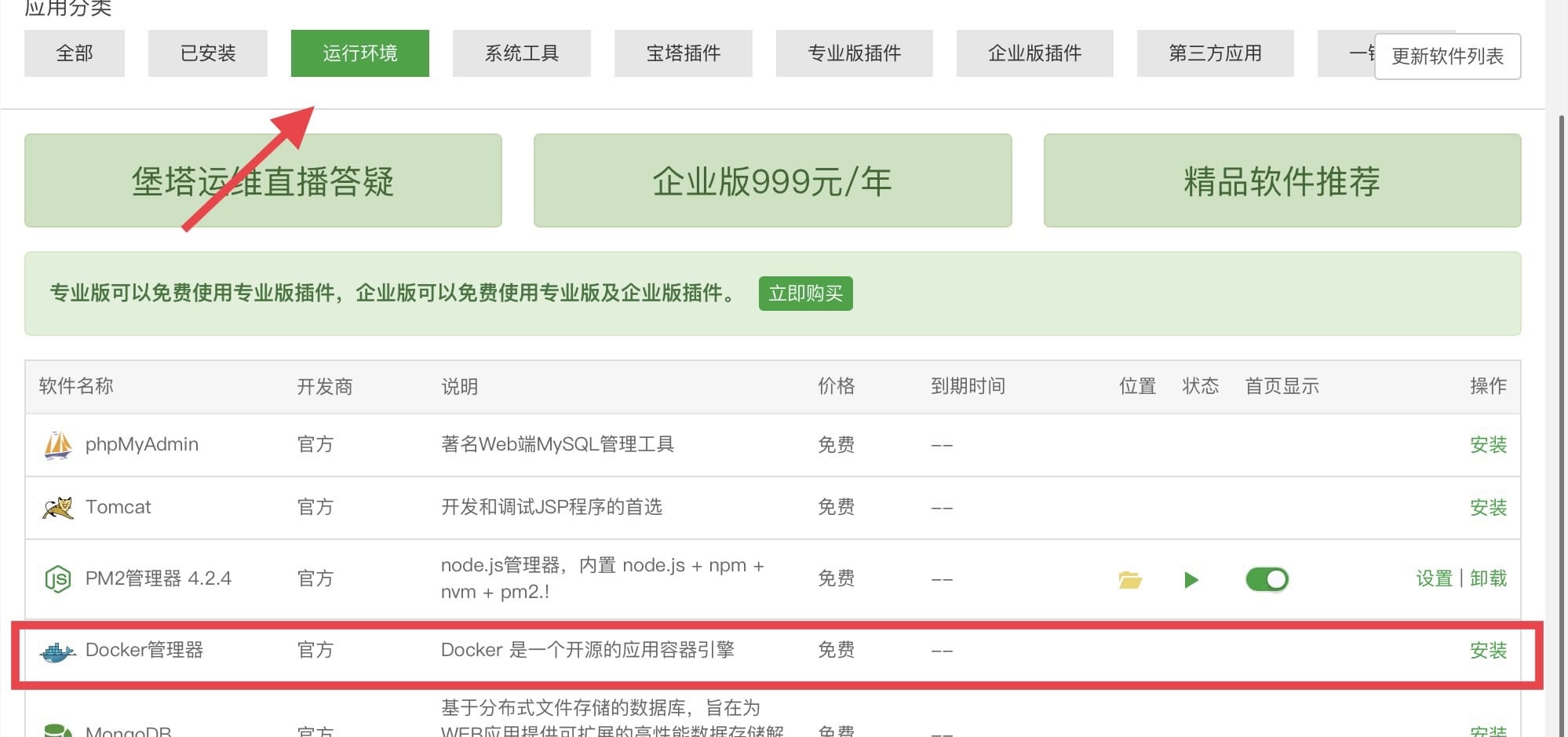
在服务器上安装 Docker 的方式多种多样,我这里采用的是基于宝塔面板(关于该面板的安装与入门,请参考入门视频)的方法,如下图,在宝塔面板的「运行环境」里找到 Docker 管理器,安装完毕后即可完成 Docker 环境的部署。

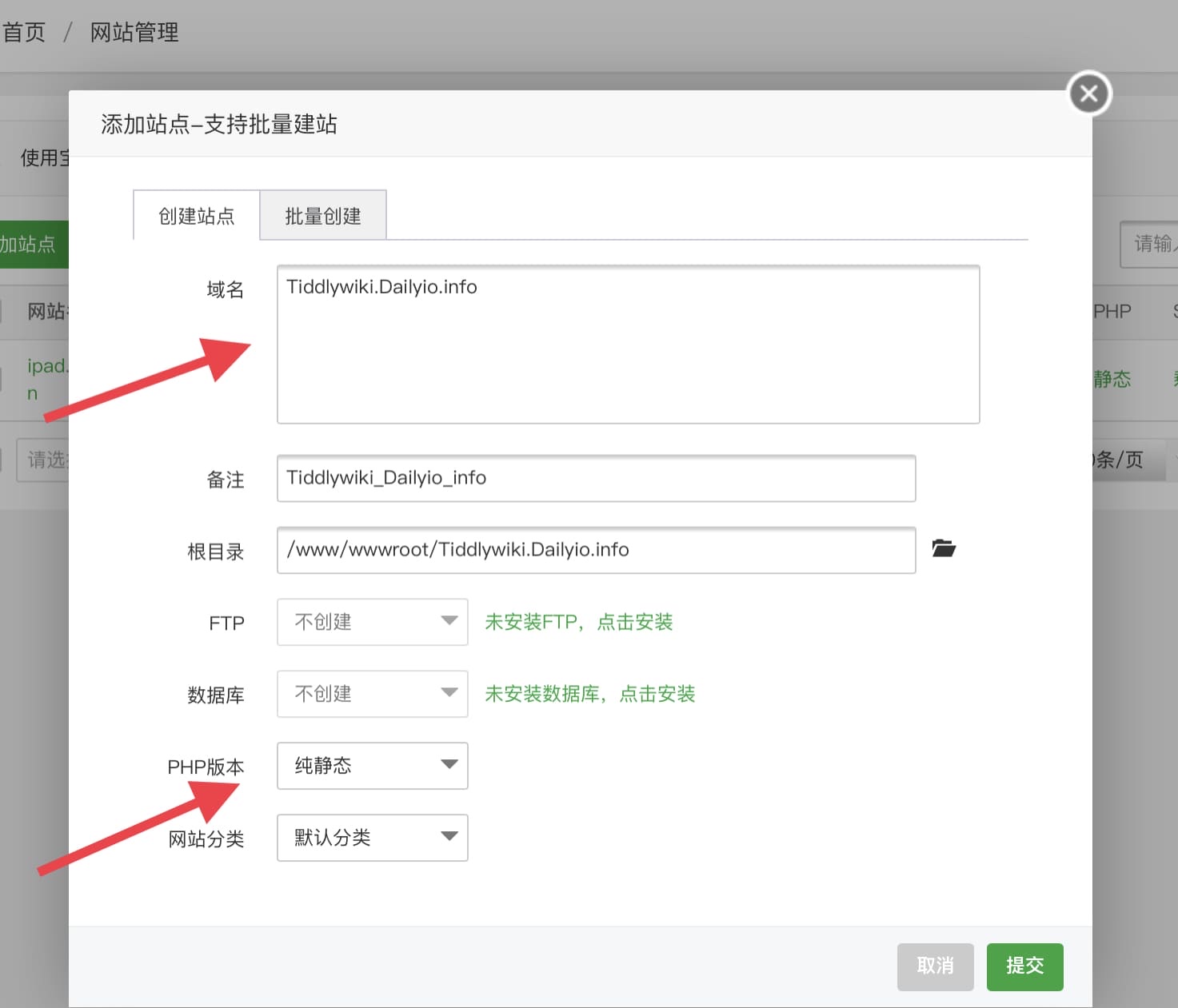
接下来,点击宝塔面板左侧的「网站」,新建一个网站,输入你的域名(该域名以后用来访问 Tiddlywiki),其他的配置如下:

新建这个网站的目的在于,可以利用宝塔的网站备份机制,将 Tiddlywiki 的内容备份到对象存储或 Google Drive。
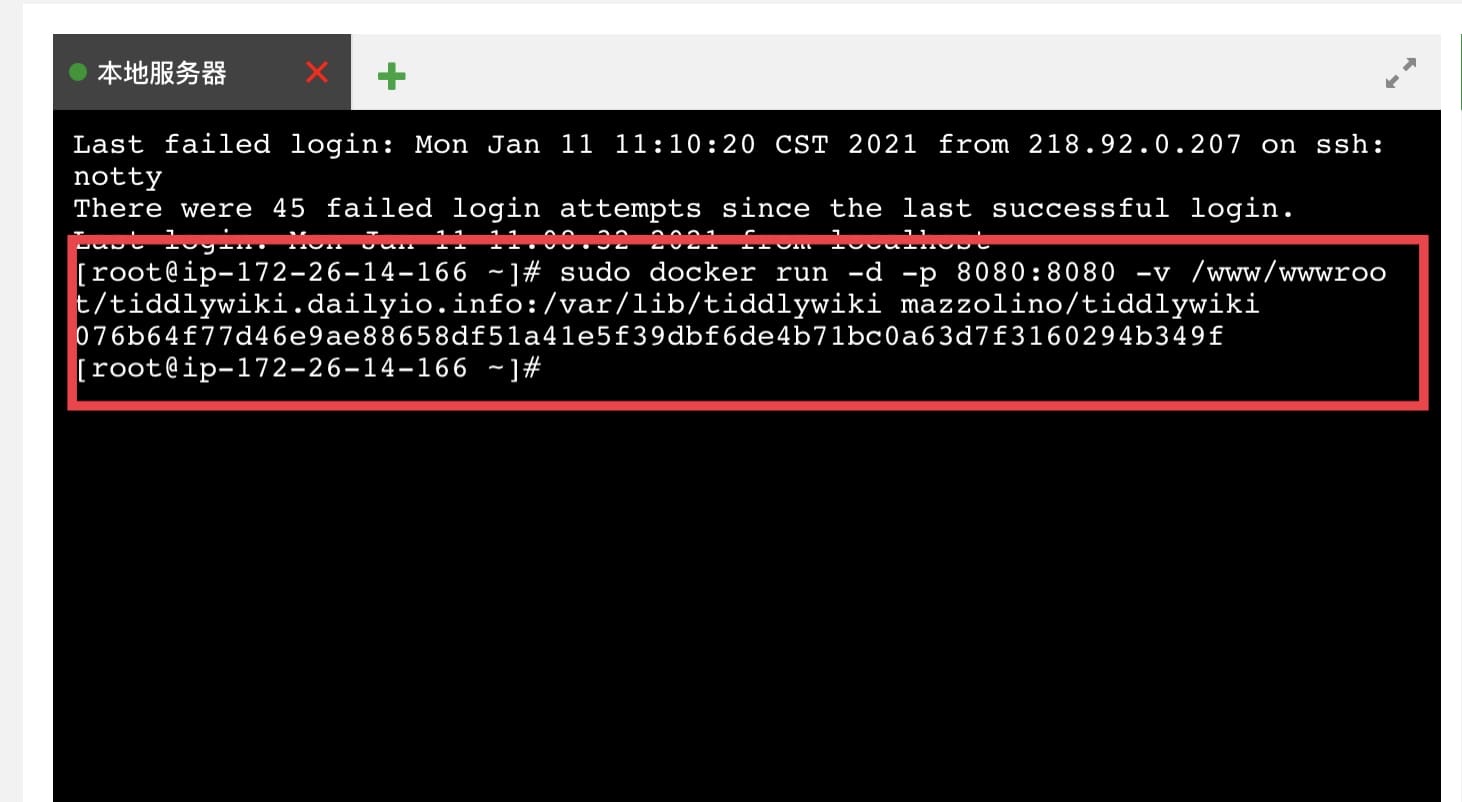
打开宝塔面板的「终端」,输入以下这行代码,其中的「sitepath」就是你网站的根目录,类似「/www/wwwroot/tiddlywiki.dailyio.info」的样子,请记得替换。
sudo docker run -d -p 8080:8080 -v /sitepath:/var/lib/tiddlywiki mazzolino/tiddlywiki

我这里选择的是众多 Tiddlywiki Docker 镜像的一个,你也可以在 Github 或 DockerHub 里发现或自己动手定制 Tiddlywiki 的镜像。
此时的 Tiddlywiki 已经运行起来,不过先别着急访问,后面还有做一些优化设置。
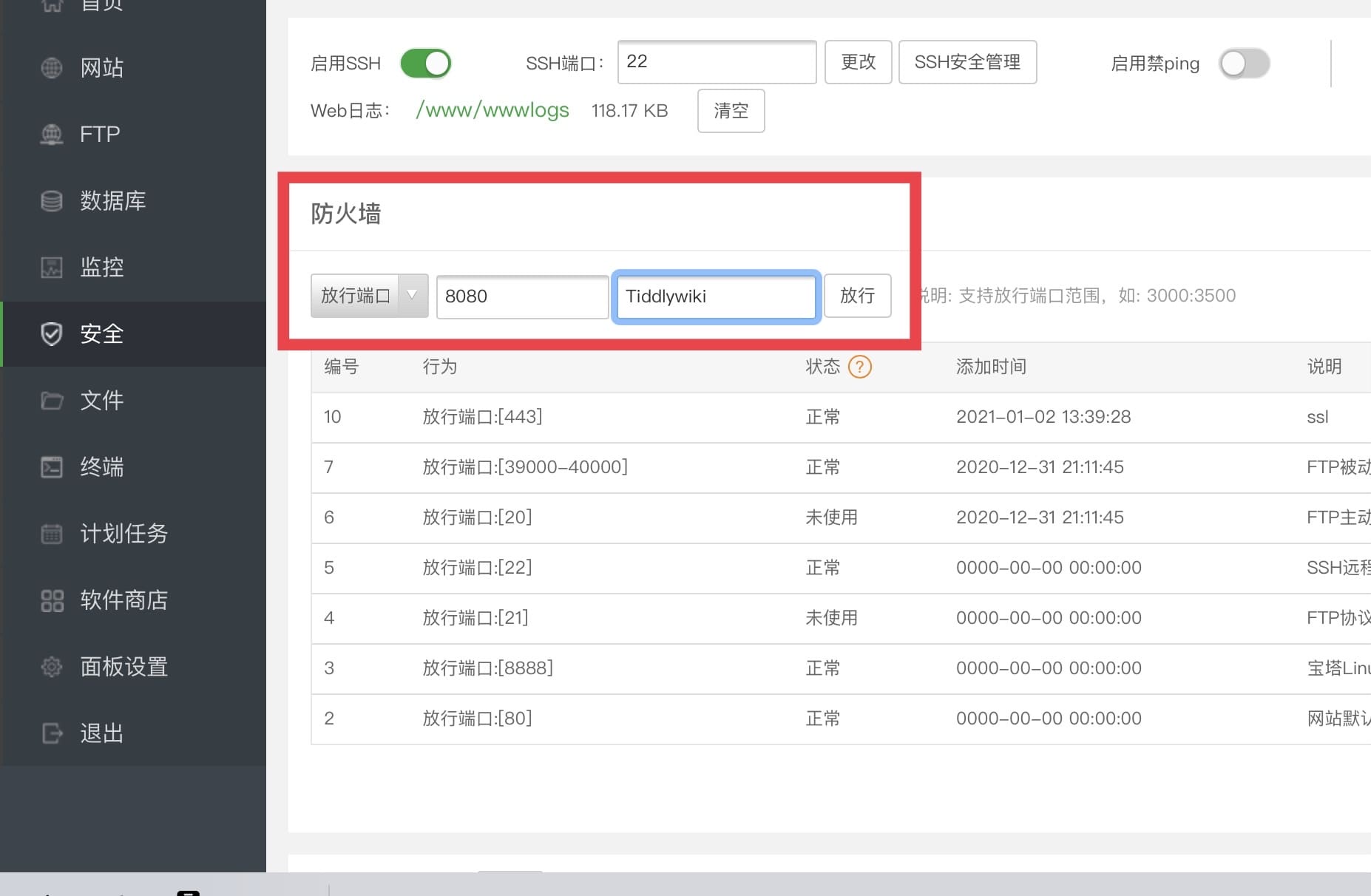
点击宝塔面板左侧的「安全」,在「防火墙」里,将「8080」端口放行,如下图:

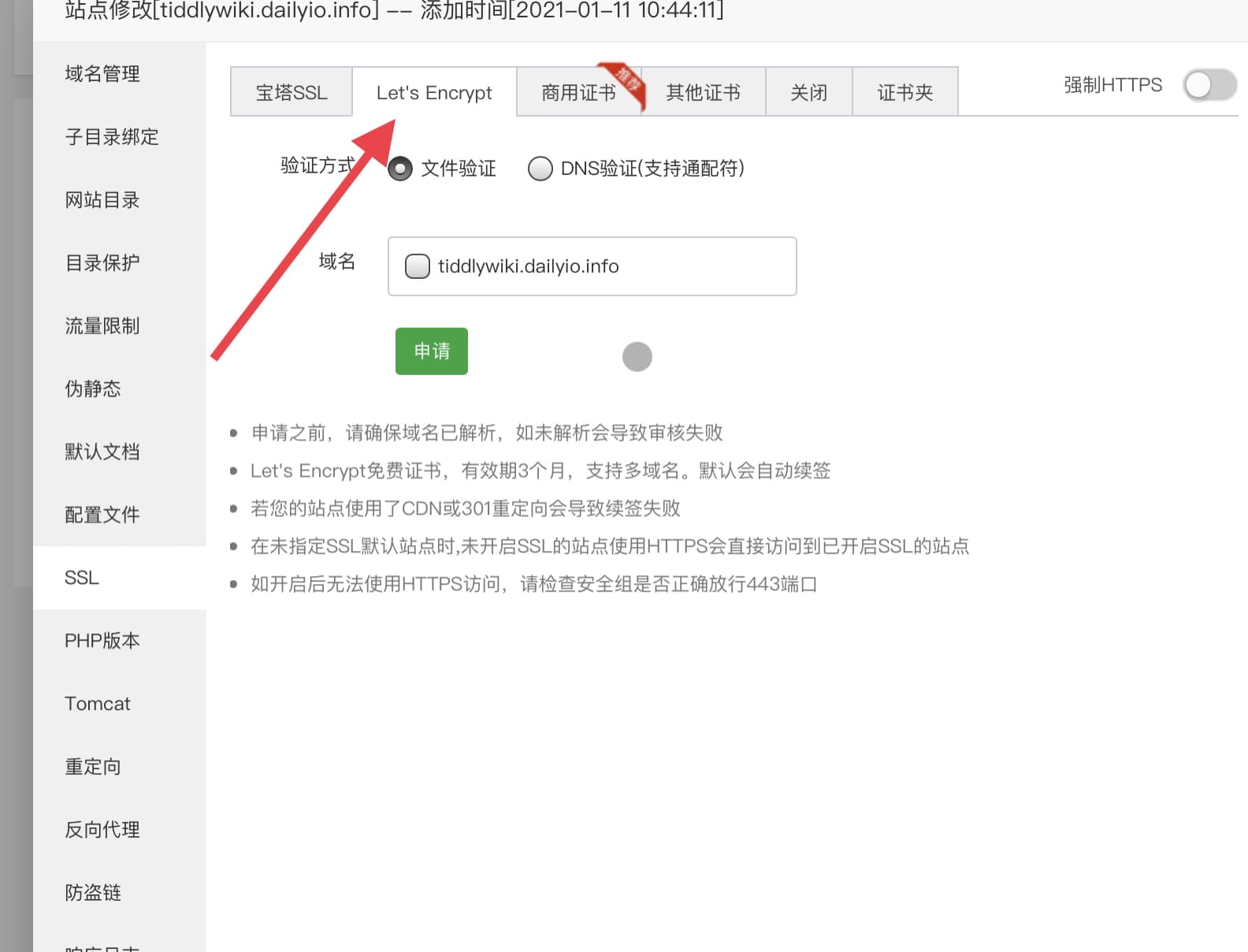
点击之前新建的网站,在弹出的窗口里找到「SSL」,点击「Let‘s Encrypt」里签发 SSL 证书,实现 HTPPS 访问。

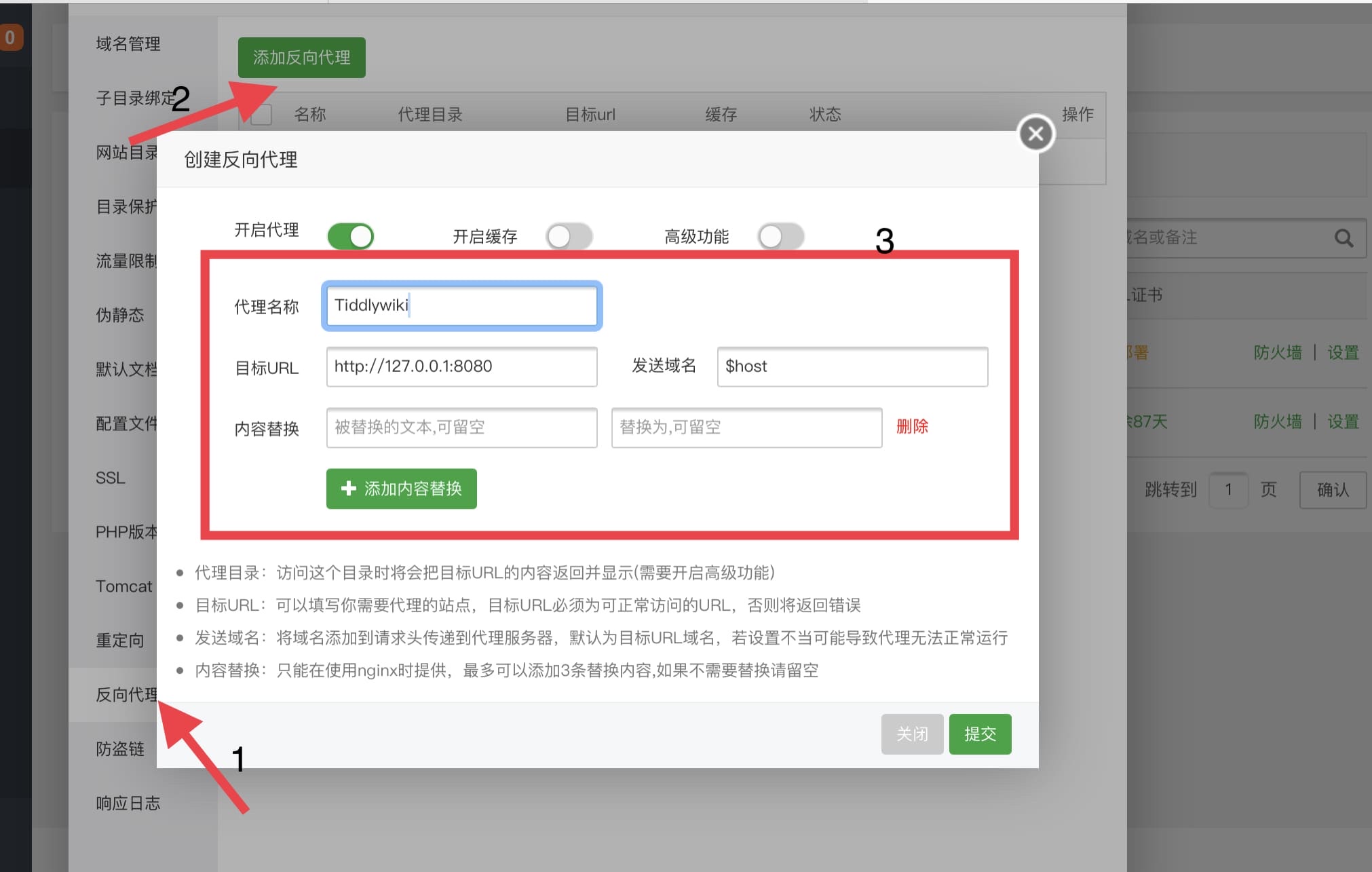
然后继续在这个窗口找到「反向代理」,点击进入,添加反向代理,配置如下,这里代理名称可任意填写,目标 URL 请按照配置填写,完毕后提交即可。

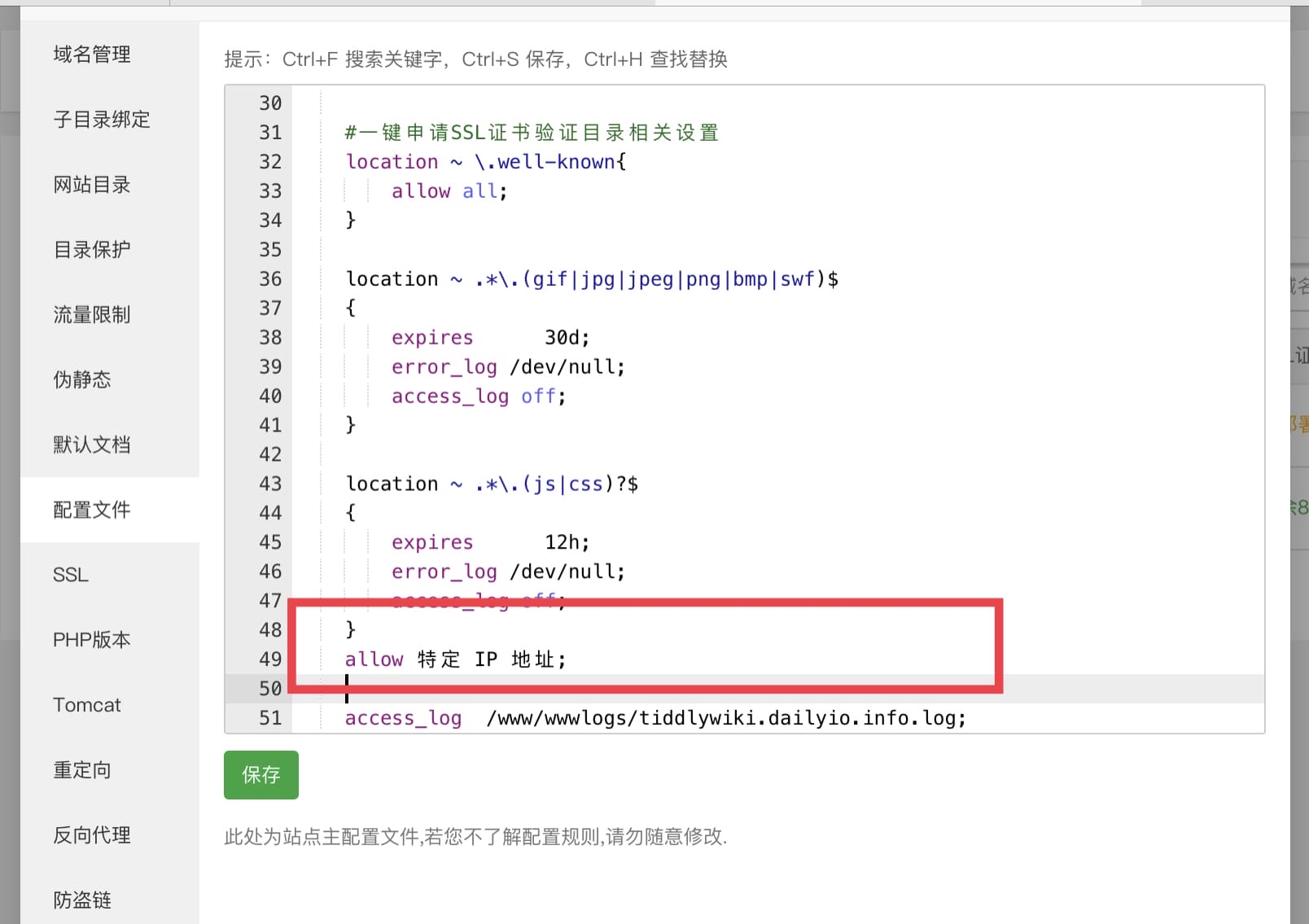
最后一步也是为了安全起见,我建议在「配置文件」里填入这一行,如下图,这里的「特定 IP 地址」可以是你家里宽带的 IP 地址,也可以是你自己 VPN 服务器的地址,其目的是限制特定 IP 访问这个网站,其他 IP 无法打开,从而最大限度保护数据安全。

到这里,你可以通过浏览器访问这个域名直接打开 Tiddlywiki,默认的账号密码为「User」和「Wiki」,填入后即可访问。
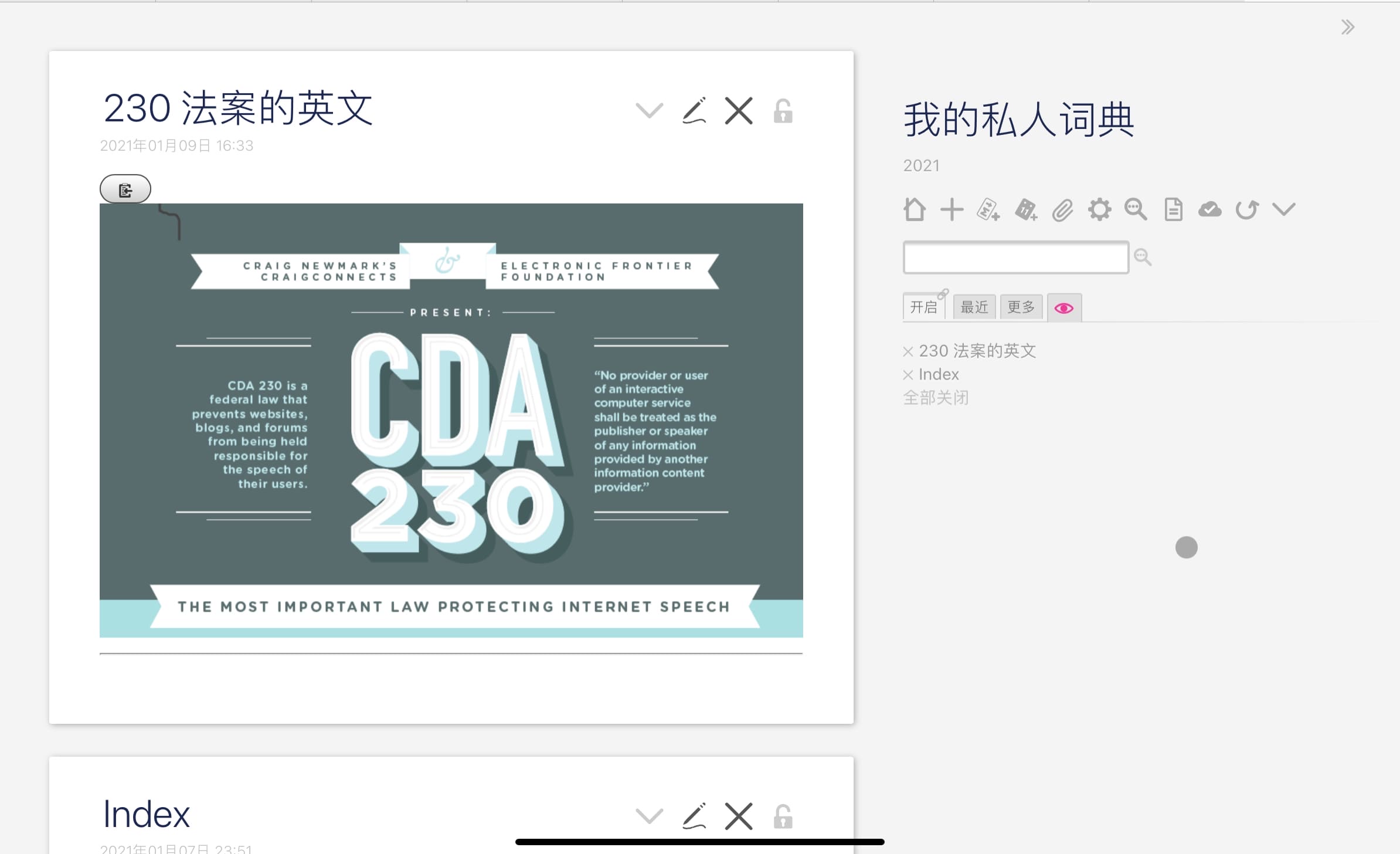
如果你之前已经拥有了单机版的 Tiddlywiki,可以通过拖拽的形式,将内容迁移过去,下图是我在 Safari 上访问已经迁移的 Tiddlywiki。

更进一步,你还可以通过宝塔的网站备份机制,把这个网站备份到对象存储或 Google Drive,详细的教程可参见这里,进一步保护数据安全。
在我使用 Tiddlywiki 近一年时间里,我一边将自己的笔记、思考迁移到 Tiddlywiki,一边惊叹于这个工具的巨大潜力,它的灵活定位、内在功能与无限想象的外部扩展,形成了一个面向多场景、多设备与多用途的笔记工具。